Ever notice that when you put certain colors side-by-side, they do a Weird Thing™ to you eyes?
It’s chromostereopsis!
According to the Interaction Design Foundation:
Chromostereopsis is a visual illusion that occurs when certain colors are placed alongside each other, making it unnecessarily difficult to focus on both colors. The illusion is due to the respective wavelengths stimulating different areas within the eye.
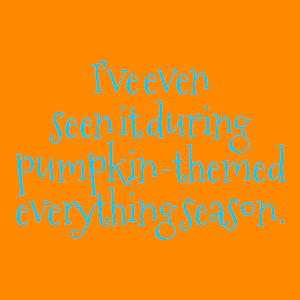
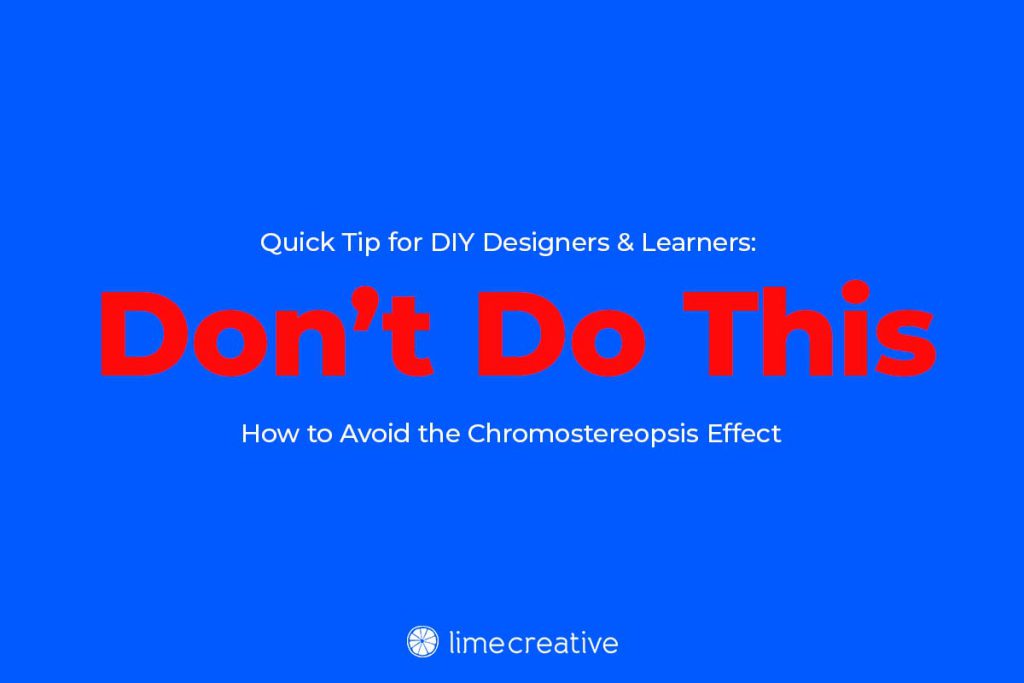
I see this kind of mistake in DIY designs all the time, particularly around American holidays and at Christmas because of the colors involved—red/green and red/blue.




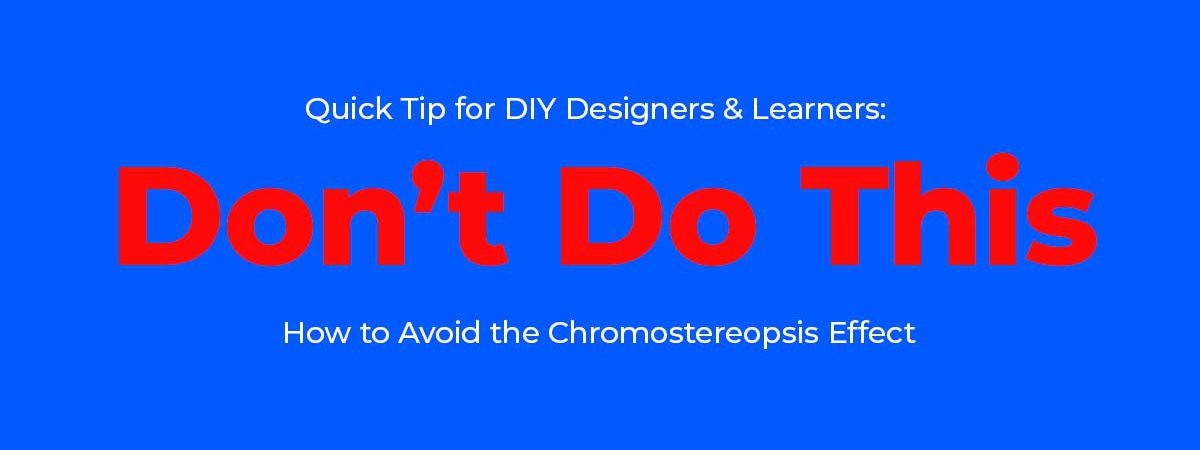
Having trouble reading some of that?
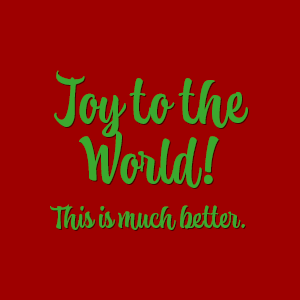
Yeah, me too. (Any pretty much everyone else.) Not only is there not enough contrast for anyone with color blindness or visual impairment, the chromostereopsis effect makes these images feel like the precursor to a migraine.
I saw a billboard the other day with a lovely photo of a pristine beach and gorgeous sky… with red text over it. Trust me, I tried to read it but had no luck. I have no idea what they were selling. Someone with colorblindness probably wouldn’t have even noticed the text.
How to Avoid (or fix) Chromostereopsis in your designs
DeSaturate
Use colors that are a bit less saturated, or adjust the hue until you no longer see the color interaction.
Contrast
Make one of the colors lighter or darker to create more contrast between the color values.
Separate
Create some space between the colors, whether you're adding a shadow, glow, outline, background, or separating the colors with space or a divider.




How to Avoid accessibility issues due to poor Contrast
There are a number of tools out there that can help you to visualize what your website looks like for people with color blindness.
- Colorblind Web Page Filter from TopTal (simple, and my go-to)
- Color Contrast Checker from Deque (Enter up to five colors from your palette to get all the combinations that meet W3C guidelines for accessibility.)
- Wave by Webaim (#1 browser extension for accessibility checking)
Other related tools:
- Color Contrast Checker from AudioEye (Enter two colors to get a contrast rating)
- Microsoft Edge browser has an accessibility test tool built-in, which includes a color-blindness checker and is explained here
- Color Blindness Image Filter for individual files from color-blindness.com
There are also paid tools that can assist with color palette contrast and accessibility issues; do some searching on the App store of your choice for mobile versions too!
Pay Attention to Colorspace
When selecting colors, pay attention to how the colors interact on screen AND in print. As I have mentioned in a previous series, screen colors (RGB) are different from printed colors (CMYK, Pantone, etc.) So, what looks okay on screen, may have contrast issues in print… and vice versa.
"But these are the brand colors! I can't just change their hue or saturation!"
Good point. When you’re working with an established brand, you can’t change the hue or saturation of defined brand colors at a whim. So, you’ll need a high contrast neutral (or two) to use instead.
Let’s look at Lime’s brand colors:
There are a lot of low contrast combinations of colors in our color set, so while my palette includes lots of different colors… the usable combinations are limited (for good reason).
Not enough contrast
Closer, but not quite
Not my favorite, but it works
YAS
Not enough contrast
Accessibility issues
Better, but still not W3C compliant
Good, but use with caution
Only a mantis shrimp could read this easily.
Better, but still not W3C compliant
Better, but still not W3C compliant
Great
Not enough contrast
Looking good,
but be careful.
This one works
Definite yes
No problems here
Not enough contrast
Not enough contrast
Good
Better
No problems here
Not enough contrast
Better, but still not W3C compliant
Better, but still not W3C compliant
Excellent
There are a lot of low contrast combinations of colors in the Lime color set, so while the approved palette includes lots of different colors… the usable combinations are limited (for good reason).
These kinds of constraints can feel frustrating if you aren’t used to working within them, but think of these limitations as an opportunity to be creative within boundaries—that’s most of what good design is.
Finally, before anyone says it… Yes, there are good and interesting uses of the chromostereopsis effect. It does create an illusion of depth, which is fascinating and has been used for centuries in art forms like stained glass. And you can use it to intentionally create a feeling of unease, obscure text or graphics, and force flat objects to feel three-dimensional (you’ve probably see this with retro 3-D images and their corresponding red and blue glasses).
But unless that’s your goal…

Now available at Amazon! Check out my ebook How to Choose the Right Graphic Designer for Your Nonprofit for practical tips to help you and your team to craft the creative team that your organization needs to thrive!