QUESTION: What's the difference between JPG, GIF, and PNG?
Short Answer: JPG, GIF, and PNG are formats for compressing and saving images. Each has a unique, useful set of traits that are handy for making different kinds of photos, graphics, and other imagery into files that work online.
A well-done but really long and complicated answer is available on Stack Overflow (please note that several of the graphics below are from that post as well).
So, here’s an Answer of Manageable Depth and Length:



JPG/JPEG (Joint Photographic Experts Group)
Use for:
- Photographs
Special traits:
- Compression allows even large, complex photos to be converted to small file sizes
- Can be high resolution (300+ppi = high res) CMYK for printing or low resolution (72-96ppi = low res) RGB for use on screens or the web.
NOTES:
- Flat raster image, so JPG images have no transparency or animation options.
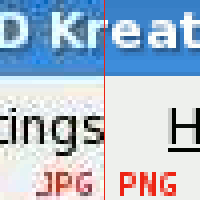
- Too much compression (or repeated compression) can leave artifacts and distortion that make your images look terrible. See the images at the left for examples of over-compression.
PNG (Portable Network Graphic)
Use for:
- Logos and graphics that need a transparent background
- Web graphics with many solid areas of color or text
Special traits:
- PNG supports alpha transparency, which means levels of opacity in an image, i.e. fading from completely opaque to transparent gradually.
- RGB colorspace only, so don’t use PNGs for printing. More about colorspaces here.
NOTES:
- PNG was designed as a non-patented improvement to GIF, so it’s similar in many ways.
- APNGs do allow animation, but not all browsers support PNG animation.
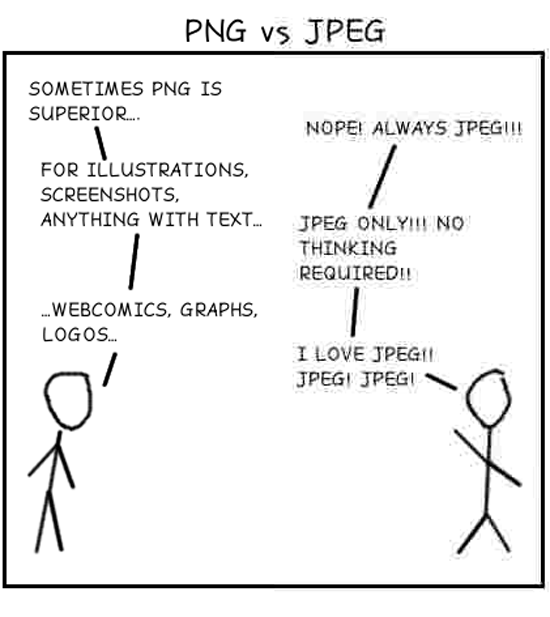
The web comic below made me laugh because there are definitely some people who will use JPG for everything, regardless of the quality loss… It also shows the clear difference in PNG crispness and JPG compression artifacts with text:
… which brings us to GIF.


GIF (Graphics Interchange Format)
Use for:
- Flat graphics
- Simple, short animations
- Basic transparency
Special traits:
- Bitmapped format with indexed (limited) colors
- GIF supports frame-by-frame animation.
NOTES:
- GIF supports basic alpha transparency. Like 8-bit PNGs, it’s all-or-nothing—no levels of opacity. It’s either opaque or transparent.
- According to Steve Wilhite, the creator of the file format, GIF is pronounced with a soft “j” sound… like JIF peanut butter. But, honestly, I use both interchangeably. After all, Graphic is a hard “g” sound. *shrugs*
Side-By-Side Comparisons
These helpful comparisons are from that post I mentioned before on Stack Overflow.
JPG vs. GIF (photograph)
GIF vs JPG (graphic/logo)
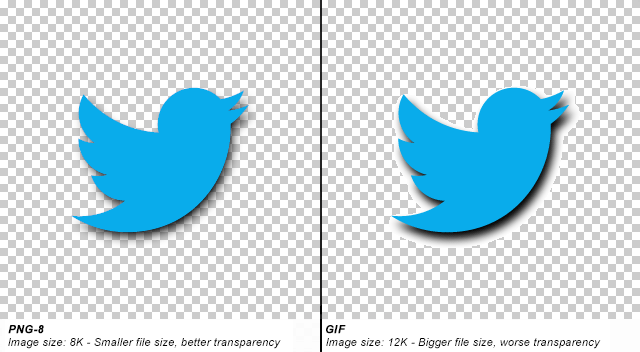
PNG vs. GIF (transparency)
Trying to decide which file type to use can be tedious, but that’s why you have professionals like graphic designers, illustrators, printers, and artists to help you. There are even more file type options too—BMP, TIF/TIFF, SVG, EPS, and more. When in doubt, consult an expert!
Got a question for a designer?
Email us with your question, and we might use it as a future blog post topic!